写在开头
上回书说到,打造一台适合生产的Chromebook是多么地重要。这回我们再聊一聊基于浏览器的撸代码工具。
对于性能孱弱的Chromebook来说,直接运行比较大型的IDE(PyCharm以上)会导致整个机器卡顿,编辑不流畅,甚至在IDE中写一些中文都需要安装linux下的中文输入法,双重减速机器运行。那么有没有一种方式,可以直接在浏览器中运行IDE来进行代码的编辑及调试呢?答案是肯定的。
VSCode Online

VSCode,全称Visual Studio Code,想必会写代码的各位对它都不会感到陌生。没错,除了全平台支持,它甚至还支持Web端。
相较于本地运行的VS Code来说,VSCode Online的最大优势就在于不用在本地安装。Chromebook的可选存储从32G到256G,对于这种存储空间比较小的设备,VSCode Online独具优势。
不过,Online的特性也成为了VSCode Online的一大致命缺点:无法离线使用。如果设备离线,那不得不使用本地的VSCode,因为Online版本甚至都无法打开。
没错,VSCode Online就是这样的一款优点和缺点都十分突出的Web App。它无法将全部功能作为PWA离线运行,但是如果可以正常联网,它的表现和正常VSCode别无二致。
贴近原生应用的体验
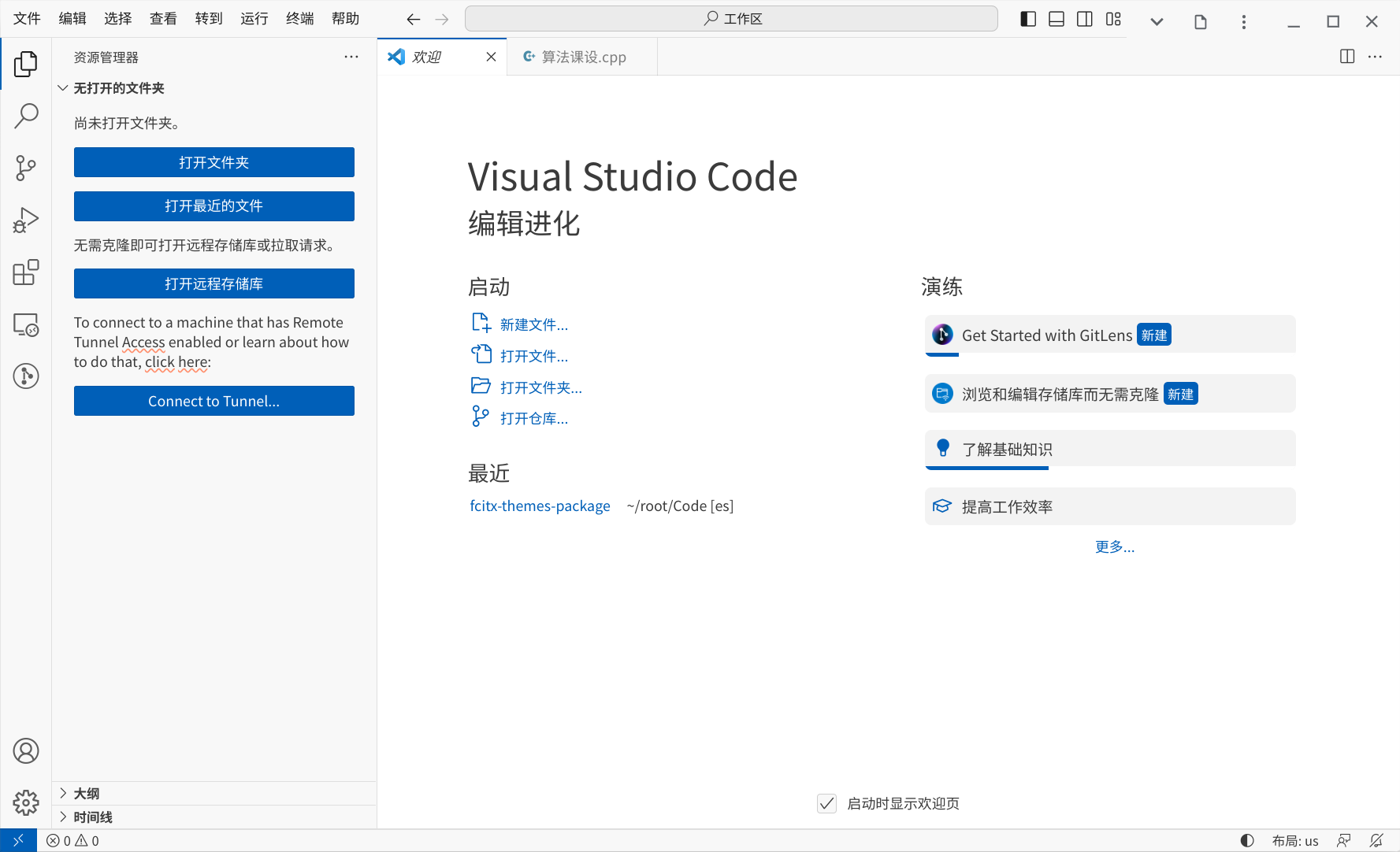
在一天的使用后,我发现VSCode Online的使用体验于原生VSCode几乎一致。同样的代码高亮、代码缩略图、资源管理器等等,甚至顶端的菜单都得到了很好的还原。当然这不仅要靠微软的贡献,也需要Chrome的支持,方便PWA程序可以在窗口标题栏获得更好的扩展性。
在底栏部分,设置于登录按钮还是在那个地方,状态栏功能完整,没有任何缺失。
扩展部分可以说是VSCode Online在正常运行的情况下最大的缺点了。由于Online版的VSCode全部的功能可以说都是在VSCode服务器端实现,因此很多需要在本地计算的扩展都不支持Web版VSCode。只有一些声明支持的扩展才可以安装。
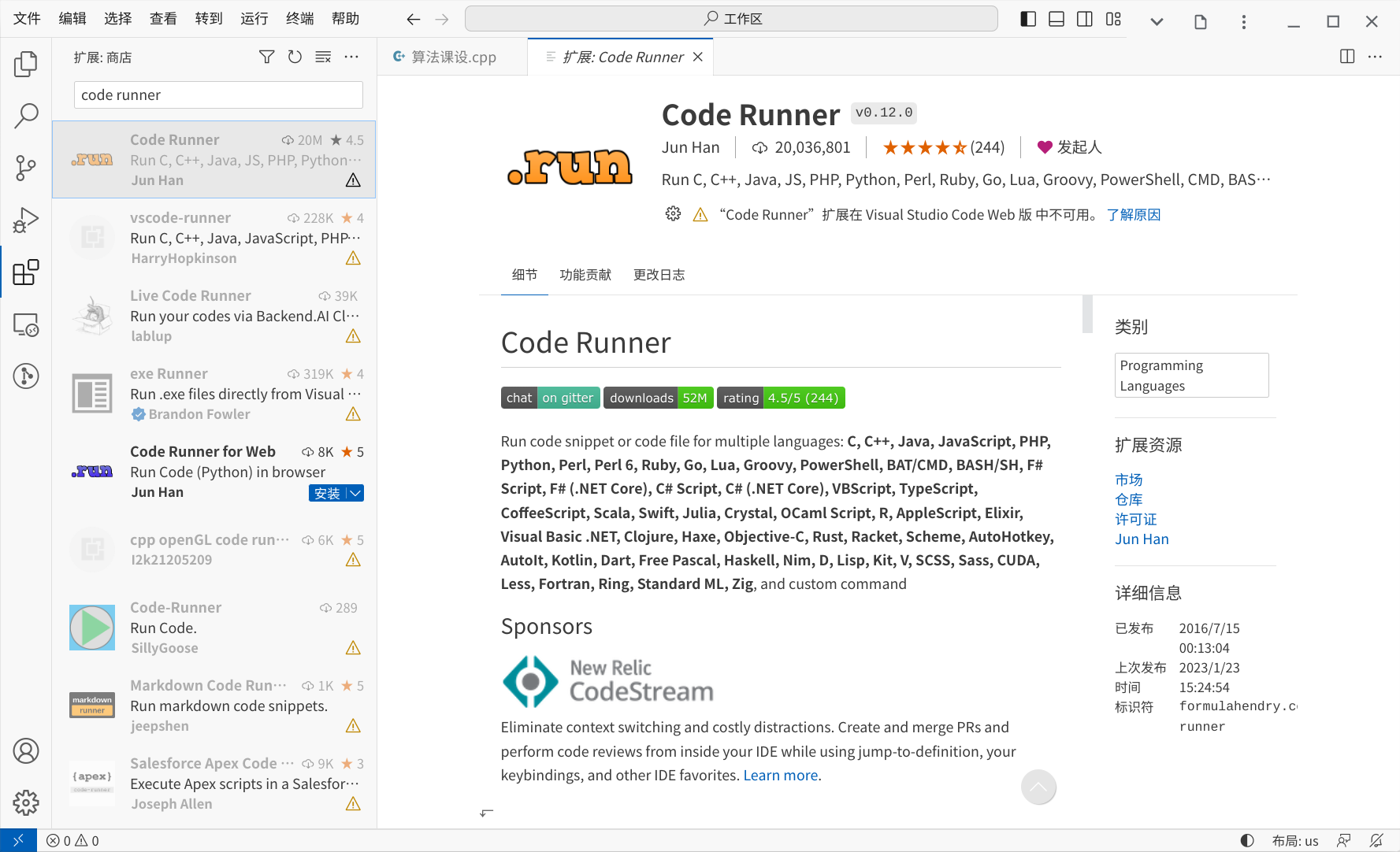
例如,我想要测试运行代码的时候,就会想到Code Runner这个扩展。这个扩展可以自动帮我们执行一系列指令,用于在本地环境中编译运行代码。很显然,VSCode Online不支持运行测试,因此这类的扩展几乎都无法安装。
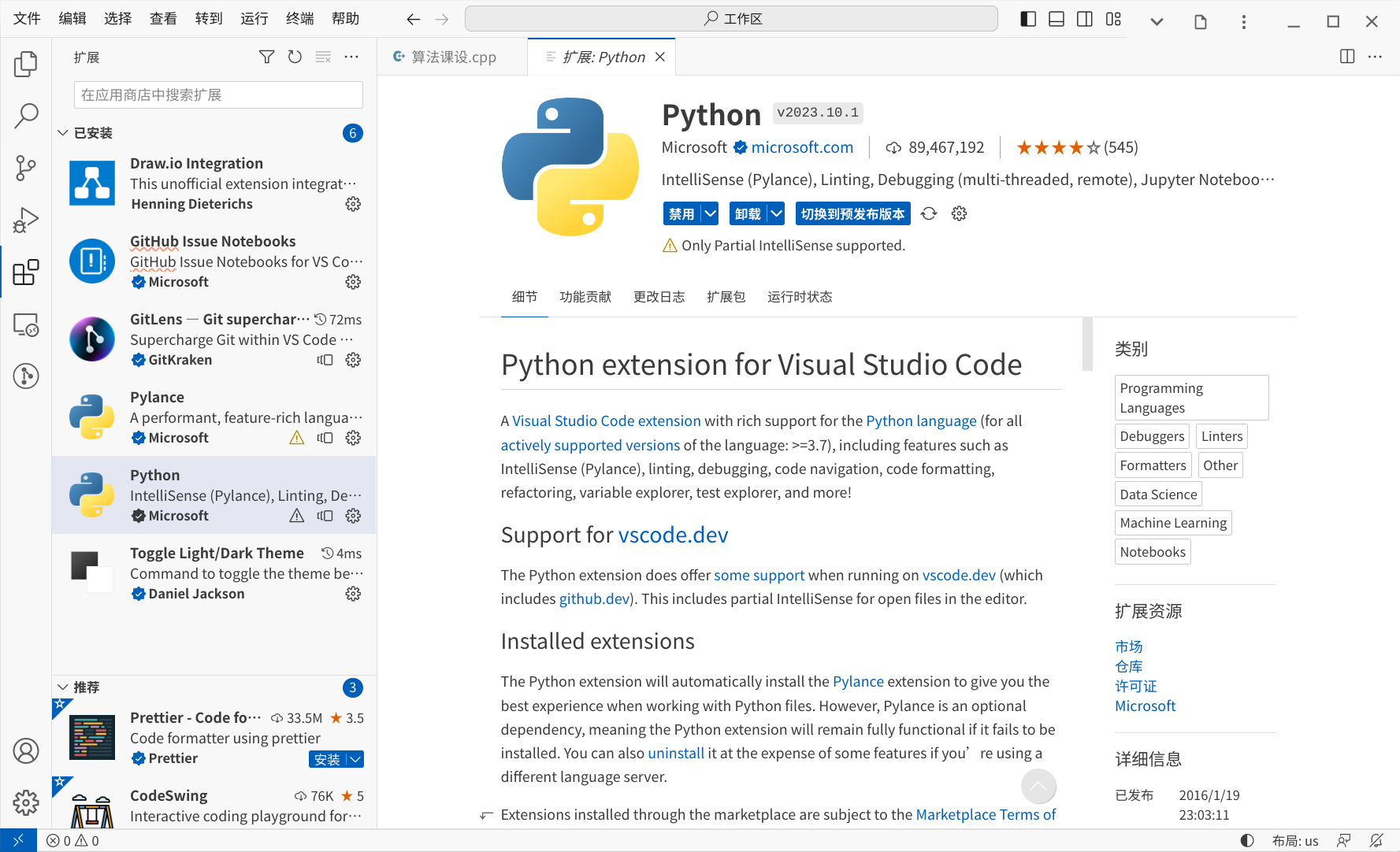
并且,部分扩展只有有限的功能。例如Python扩展:
在VSCode Online中,Python扩展仅可用作高亮显示的功能。
VSCode Tunnel - 解决缺憾
在上面的介绍中,我们知道了VSCode Online的诸多优点以及缺点。那么对于这些问题,有没有一种方式可以解决呢?答案也是肯定的。
在VSCode 1.74版本,微软添加了一项功能:Tunnel模式。
远程隧道允许您从任何地方的任何设备使用 VS Code 安全地访问您的计算机。
也就是说,我们可以通过远程链接的方式链接到自己可以计算的搭载了VSCode的设备上进行运行测试,以及使用完整功能的VSCode。
当然,这种方式也有一个不可忽略的前提:有一台可供使用的搭载了VSCode的设备。这个设备需要保持互联网链接,同时拥有足够的性能可供调试。
若Github所提供的Codespace则可以无视这个前提,因为Github会提供可供调试的设备。但是必须要将代码上传至Github仓库。

1 条评论
VSCode Tunnel模式在出差时候还是挺好用的, 毕竟随身携带的笔记本性能太拉跨了。